
Recently, writing a plain Roda app, I was facing a caching problem. I had a list and a detail page and whenever there was a list item clicked on I was using the flash plugin to maintain the item selected and highlighting the item when the list page was loaded.
However, on navigating back via the browser button, the cached page was showing up and the highlight would be on the previous selected item or not there at all.
Thanks to a very helpful article (linked at the bottom) giving details not just about a Ruby application, I was able to get the solution.
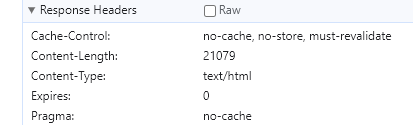
The goal is for the URL to get the following in the header response. And the key part being the first request to the page should tell the browser not to cache that page in subsequent requests. So, the next time when we navigate back in the browser, the page is requested again from the server.

I tried adding it to the layout.erb page but that wouldn’t work. Finally, in the actual response route, I had to add this:
response.headers['Cache-Control'] = 'no-cache, no-store, must-revalidate' response.headers['Pragma'] = 'no-cache' response.headers['Expires'] = '0'
Reference: Disable browser caching with meta HTML tags
